CSS4 Is Coming... No, Really!
Remember when we used to refer to everything new in CSS as "CSS3"? Well that era began well over a decade ago now, and it was really quite the buzzword for a number of years, receiving an enormous amount of coverage.
The term has somewhat fizzled out over the last few years, eventually reaching the point where everyone just started calling it plain old CSS again.

But why? Well, this was kind of always the plan actually. It was pretty categorically stated that there will never be a CSS4. And to be honest, there was never really a "CSS3".
To understand why, we need to look at how CSS has evolved over time and what CSS3 actually was...
The Original CSS Mega Specs
Originally, CSS version 1, released in 1996, was one giant specification, outlining every single feature.
And the same was true for CSS 2 released in 1998; just one mega document. The next major update was 13 years later, with CSS 2.1 being finalised in 2011.
This is the point where everything changed. From here, CSS was broken up into a vast collection of individual modules, such as the CSS Selectors module, the CSS Fonts module, the CSS Flexible Box Layout module, etc. and so on.
The CSS3 Era
These individual modules would then be free to advance independently of each other, at their own pace. Some modules, such as CSS Selectors, began at "Level 3", to show their continuation from CSS 2.1.
Other modules, such as Flexible Box Layout (Flexbox), were brand new and so began at Level 1.
Regardless of their individual level, every CSS module from this point on would come under the umbrella of "CSS3".
So this is why we could say, logically, there would never be a CSS4. There would only be, for example, CSS Selectors Level 4, or CSS Transitions Level 2.
And it just doesn't make sense to refer to everything in CSS as CSS3 forever more, so the term has naturally died off.
So What's Changed?
Ok so I've just gone to some effort to explain why CSS4 isn't a technical possibility, so what's the post title all about? Clickbait?
No! CSS4 really is going to be a thing!
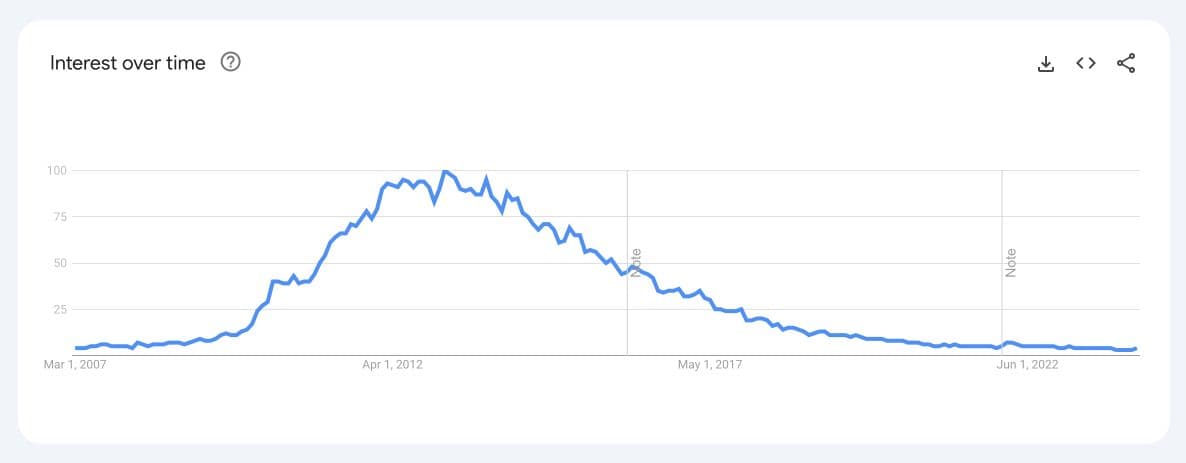
That Google Trends image above really tells the story I think. Naming, branding, buzzwords... they're effective. And since "CSS3" stopped being a thing, developers have seemingly paid less attention to new CSS features.
Your average front-end dev isn't paying close attention to the advancements of individual CSS modules. They may hear about some new features through the grapevine, but a lot of it is going to go under the radar for the mainstream.
Now imagine that "CSS4" drops. Everyone starts writing about it, making courses, publishing books; recruiters catch on to the new buzzword and start including it in job requirements. This scenario would likely cause a clamour for developers to get this base covered and learn whatever comes under this CSS4 umbrella.
And this is seemingly the realisation that the CSS Working Group have come to over the last few years.
A discussion started by Jen Simmons (CSS legend formerly of Mozilla, now at Apple) back in 2020 is a fascinating read, and although there are valid perspectives against the motion, the decision was made in November 2023 to proceed with the idea of defining CSS4.
The CSS Working Group just discussed Let’s Define CSS 4, and agreed to the following:
RESOLVED: The CSSWG supports this CG's efforts in defining levels for CSS as a way for the community to understand batches of CSS features.
What is CSS4?
It's important to note that there won't be any actual changes to the way the CSS specifications are worked on or the way in which they advance. The different modules will continue to progress independently at their own pace.
The idea of batching these individual module levels into buckets of "CSS4", "CSS5" and so on, is purely for the benefit of the community, and the marketing benefits described above.
It will eliminate any misconceptions that CSS is now stagnant (which couldn't be further from the truth), it will help devs learn, teachers teach, employers hire... the potential upside is, in my opinion, huge.
Next Steps
I'm not privy to any timelines, but for CSS4 (and subsequent versions) to become a reality, the CSS Working Group now has to take on the difficult task of deciding what belongs within the boundaries of CSS3, and what fits under the new collectives.
I think this could be particularly tricky to get right. They have shared this working list, but I'm not sure how final that is.
My personal take is that many of the proposed CSS4 features in that list were, in my experience, covered back when CSS3 was the catch-all term. As I've alluded to, I think CSS4 has the potential to hit the web dev scene quite hard, and if people then realise it's just Flexbox, Grid and other already mainstream features, it may be somewhat underwhelming and also a bit confusing. I may be wrong on this but this is my gut feeling.
In any case, I absolutely think this is a winning concept and I'm excited to see it come to fruition... lord knows we need an update on that CSS3 logo if nothing else!