Using CSS3 Filters to Enhance your Transitions
CSS3 Filters are a pretty exciting prospect for us Web Designers as they make effects that we typically associate with Photoshop, possible to apply in the browser with ease. Assuming across-the-board support eventually arrives, we can wave goodbye to countless annoying sprites for simple hover effects and instead, replace this tedious process with a single line of simple CSS.
The basic filters as listed in the W3C Draft are as follows: grayscale, sepia, saturate, hue-rotate, invert, opacity, brightness, contrast,blur, drop-shadow, custom.
We can combine these filters together and use them with other CSS3 properties like transform and animate to create even more interesting transitions.
Support
Support is very limited at the time of writing, with Chrome currently the only browser with support for CSS3 filters, so anything other than experimental usage should be done with caution.
Having said that, with Chrome recently surpassing IE as the world’s most used browser, you can be confident that a sizeable chunk of your audience will see the benefits of your CSS3 filters if you do decide to experiment with them.
As with most of the new CSS3 properties, as long as we use them with caution to enhance the user experience and not to compromise the functionality of the site, you can feel free to use them right now.
Using CSS3 Filters to Enhance your Image Galleries
We’re going to take a look at how we can use these new filters to improve the UX for a simple image gallery.
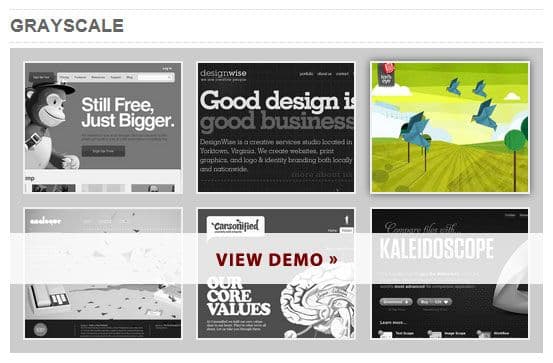
Grayscale
Grayscale is a very basic effect that I think we would see a lot more of if we could achieve it with a single line of CSS rather than having to use a sprite image.

The Code
img {
-webkit-filter:grayscale(1);
}
img:hover {
-webkit-filter:grayscale(0);
}As simple as that! Just one line needed to apply the filter; in this case, grayscale uses a scale of 0-1 to specify the strength of the filter. The above code applies a full grayscale effect to the image and restores the image’s full colour on hover. The demo uses a simple CSS3 transition effect to complete the effect.
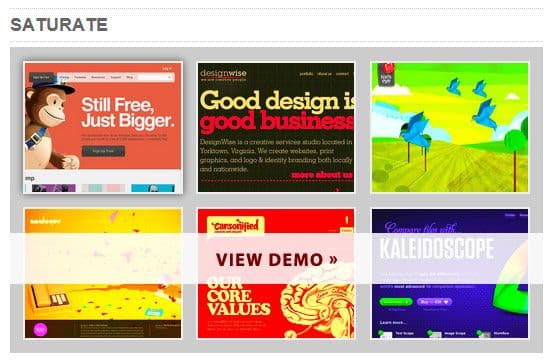
Saturate

The Code
img {
-webkit-filter:saturate(4);
}
img:hover {
-webkit-filter:saturate(1);
}
The saturate filter has a starting value of 1, below which it de-saturates, creating a grayscale effect and above which it starts to saturate the colours in the image. The above demo strongly over-saturates the images to make the hover effect stronger.
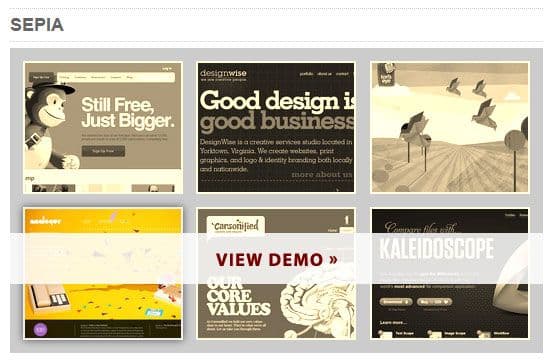
Sepia

The Code
img {
-webkit-filter:sepia(1);
}
img:hover {
-webkit-filter:sepia(0);
}The above code applies the classic sepia filter, which operates on a scale of 0-1 to determine its strength, similarly to the grayscale filter.
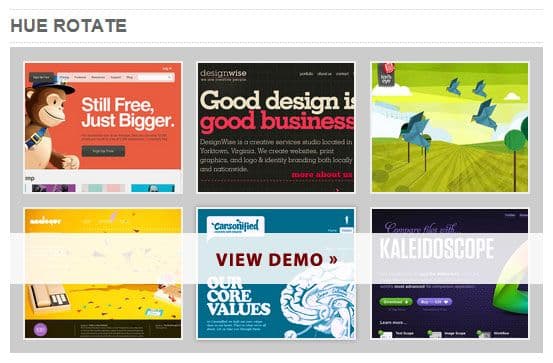
Hue Rotate

The Code
img:hover {
-webkit-filter:hue-rotate(360deg);
}The hue-rotate filter is applied a little differently to the others as it is specified in degrees. This may seem strange at first, but when you picture a colour wheel, it soon becomes easy enough to visualise the hue value in terms of its position in a circle. The above code (when used with a transition) simply sends the hue value all the way round the colour wheel on hover. The best way to understand this effect is to take a look at the demo above.
Invert

The Code
img {
-webkit-filter:invert(1);
}
img:hover {
-webkit-filter:invert(0);
}The invert filter isn’t the most aesthetically pleasing in its basic usage, but it could be useful when combined with other filters or with black and white images.
Brightness

The Code
img {
-webkit-filter:brightness(0.5);
}
img:hover {
-webkit-filter:brightness(1);
}The brightness filter can be effective at making certain elements on a page stand out amongst their surroundings. A value of 1 is equivalent to 100% brightness (white) whereas -1 is complete darkness. In the example above, we’ve used a negative value to darken the gallery images, allowing the hovered image to stand out even more.
Contrast

The Code
img {
-webkit-filter:contrast(0.3);
}
img:hover {
-webkit-filter:contrast(1);
}The contrast filter uses the value 1 to specify a neutral contrast, with the effect increasing or decreasing along with this value. In the above example, we’ve used a low value to ceate a low-contrast effect in order to make the hover effect stronger.
Blur

The Code
img {
-webkit-filter:blur(2px);
}
img:hover {
-webkit-filter:blur(0);
}The blur filter is defined differently to the other filters as it uses pixel units to determine the strength of the blur, with 0 as its base value.
Combining CSS3 Filters to Enhance your Image Galleries
If we use our imaginations we can create any number of impressive techniques by using the various filters together and by combining filters with other CSS3 properties like transform and animate.
Here are just a few examples…
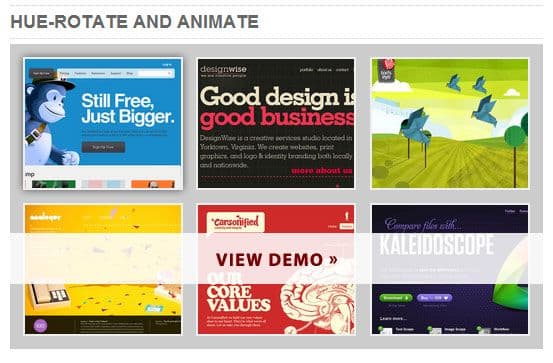
Hue-rotate and Animate

The Code
@-webkit-keyframes hue {
100% { -webkit-filter:hue-rotate(360deg); }
}
img:hover {
-webkit-animation:hue 1s linear infinite;
}This example combines the hue-rotate filter with CSS3 animation to send the hovered image on an infinite loop around the colour wheel.
Blur, Grayscale and Transform (Scale)

The Code
img {
-webkit-filter:grayscale(1) blur(2px);
}
img:hover {
-webkit-transform:scale(1.3);
-webkit-filter:grayscale(0) blur(0);
}In the example above, we’ve brought in the transform property to give our hovered image a bit more emphasis. The blur filter also helps focus our attention on the un-blurred, hovered image.
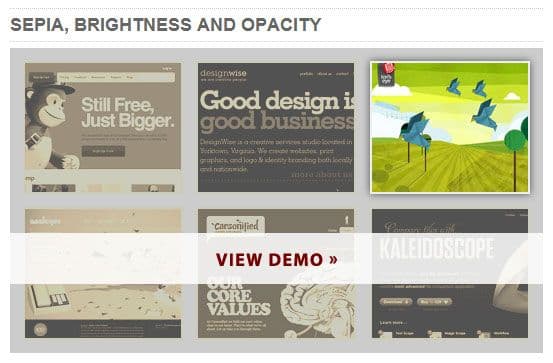
Sepia, Brightness and Opacity

The Code
img {
-webkit-filter:sepia(1) brightness(0.7) opacity(0.6);
}
img:hover {
-webkit-filter:sepia(0) brightness(1) opacity(1);
}The above combination of filters help to create a nice, subtle and understated gallery.
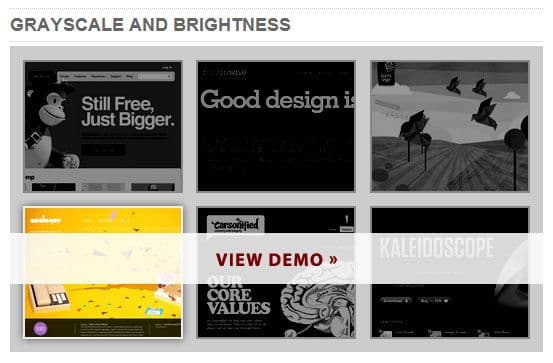
Grayscale and Brightness

The Code
img {
-webkit-filter:grayscale(1) brightness(0.4);
}
img:hover {
-webkit-filter:grayscale(0) brightness(1);
}Again, the grayscale and brightness filters really help to bring out the hovered image and focus our full attention on it.
Conclusion
So there we have it, another taste of the sheer power of CSS3 and what can be achieved with it.
Just remember what we said earlier; consider how you’re using these filters. Are they detrimental to the functionality of your site or are they simply enhancing the appearance of existing functions?
Progressive enhancement is the way forward and as long as you’re applying this technique, I see no reason why you can’t treat your Chrome users to some CSS3 filters right now. Proceed with caution.