Using Pseudo-elements to Prepend the Date to your Edits
HTML5 introduced a whole army of new elements and attributes designed to add a greater sense of semantic value to our markup. One of these additions, which has proved very popular and has been widely adopted, is the datetime attribute.
As you’ve probably noticed, this is most commonly found on the <time> element, another HTML5 newcomer, providing a date and time (the latter is optional) in a machine readable format and subsequently allowing the content of your <time> element to take any format you want it to.
For example, if your <time> element doesn’t have a datetime attribute, then it should look something like this…
<time>2013-08-15</time>However, by shifting this data to a datetime attribute, you’re free to present something a bit more human friendly.
<time datetime="2013-08-15">The 15th of August, 2013</time>Pretty simple stuff.
But that’s not the only occurrence in which the datetime attribute is applicable. Another handy use-case is to keep track of your edits when modifying the content of your web pages, particularly useful for those of us who run blogs that require occasional maintenance.
Using datetime on the ins and del elements
The ins and del elements allow you to make changes to your content where there is benefit in highlighting an addition or deletion.
It’s also often beneficial for the user to understand when these changes were made, which leads me to think that we may as well make use of this metadata that we apply to these elements when appropriate.
But how do we make use of it?
Pseudo-elements to the Rescue
You’re probably aware that pseudo-elements can be used to generate content that can be prepended or appended to an element. However, what’s slightly less mainstream is the attr() function, which allows you to extract the values of an HTML attribute for use directly in your stylesheet!
You know where I’m going with this…
So let’s set the scene with some edited content.
<p><del datetime="2013-08-15">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed sit amet dolor laoreet, varius massa dapibus, porttitor tortor. Mauris sagittis, nisi non imperdiet porttitor, sem massa ullamcorper sapien, dictum dignissim lacus ligula eget urna.</del></p>
<p><ins datetime="2013-08-15">Actually, what I meant to say was pellentesque commodo erat quis sapien consequat, eu molestie est molestie. Pellentesque ornare pharetra metus sit amet posuere. Nullam volutpat, velit eu mollis consectetur, elit eros tristique lacus, id iaculis metus dui nec dui.</ins></p>That’s all good, but as it stands, the user has no way of knowing when the content was altered (unless they inspect the code of course).
This is where you can use the :before pseudo-element in conjunction with the attr() function to prepend the datetime value to your edited content, as shown in the following snippet.
ins:before,
del:before {
content: attr(datetime);
}In basic terms that’s all you need, but in reality, you want to do a little more than that. The following snippet demonstrates a more rounded solution.
del:before,
ins:before {
content: "(Deleted "attr(datetime)")";
margin-right: 5px;
display: inline-block;
text-transform: uppercase;
}
ins:before {
content: "(Added "attr(datetime)")";
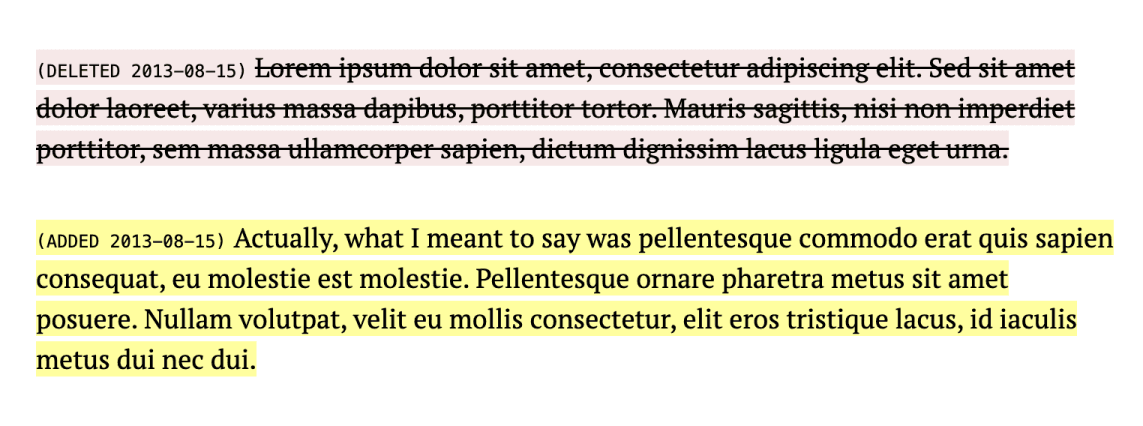
}And this code will output the following result…

A Final Caveat
You’ll recall that at the top of this article I claimed that the datetime attribute is designed for machines, not humans. This is true. And it becomes even more apparent when you want to add a time as well as the date, as you must then specify the time zone (this is actually required).
It is based on the UTC time standard, so your time zone is declared in relation to this. For example, as I’m currently based in New Zealand which is 11 hours ahead of UTC time, I would need to do the following:
<ins datetime="2013-08-15T23:24+11:00">Some inserted content</ins>
As you can see, this is more data rich but is evidently somewhat less easy on the human eye.
In summary, perhaps steer clear of this technique when you want to specify a date and a time value. When you don’t wish to be that specific though, this technique is a very valid one and a solution that I’ll be using on this very blog.