Why is Firefox Messing Around With Flexbox Support?
You probably know that Flexible Box Layout, or Flexbox, is one of the shiny new layout modules offered up by CSS3. It even won a .net award for the best new web technology at this year’s awards! And let me assure you, it was well deserved.
For all the new toys and features that CSS3 has brought to the table, Flexbox is the one that genuinely has the potential to truly revolutionise the way we lay out our web pages. It’s that good.
Browser Support for Flexbox
As a result of its awesomeness, the browser vendors have understandably been particularly keen to get on board and offer up some support. This is good in terms of speeding up the module’s development, but it did lead to quite a messy situation initially when the spec’s development brought with it several wholesale changes.
The major browsers are gradually implementing support for the updated specification, but this transition period has created a bit of a mash-up of support for the old and new Flexbox syntax. Here’s a quick run down…
Internet Explorer
10, old syntax, -ms- prefix
11+, new syntax, un-prefixed
Chrome
4-20, old syntax, -webkit- prefix
21-28, new syntax, -webkit- prefix
29+, new syntax, un-prefixed
Firefox
2-20, old syntax, -moz- prefix
21, new syntax, -moz- prefix
22+, new syntax, un-prefixed
Safari
3.1-6, old syntax, -webkit- prefix
7+, new syntax, -webkit- prefix
Opera
12.1 (Presto), new syntax, un-prefixed
15+ (WebKit), new syntax, -webkit- prefix
Like I said, a bit of a mess. But we’re getting closer and closer to universal support for the updated spec with each new browser release. For a bit more on the differences between old and new, Chris Coyier (who else?) wrote a quick article about how to tell if you’re reading about the old Flexbox syntax or the new Flexbox syntax.
How Firefox Dashed My Dreams
As you can see from the preceding list, the new syntax has arrived in all current major browser versions bar IE, whose release cycle is obviously far less frequent than the others. Chrome, Safari and Opera all offer complete support for the entire Flexbox module through the -webkit- prefix, which is fine. It’s understandable if they don’t feel comfortable dropping the prefix just yet considering Flexbox’s mutability in the not too distant past.
What’s not fine, in my opinion, is Firefox’s approach. It is currently the only browser to offer un-prefixed support; however, crucially, it lacks support for the flex-wrap property which as you can probably guess, controls wrapping in your Flexbox layout.
The default value of flex-wrap is no-wrap, which ensures that all flex items will ‘flex’ their widths in order to fit on one line, which is one the main draws of this new layout mode. However, there will obviously be times when you need your items to wrap rather than flex; I’m going to use this very blog to illustrate the issue.
Why Wrapping Control is Needed in Flexbox
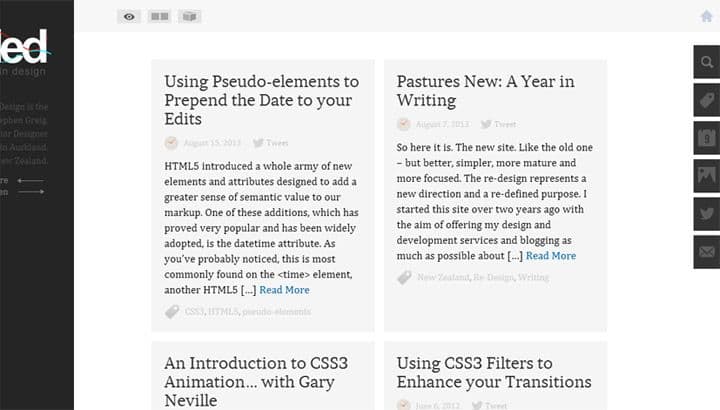
You may or may not have seen this blog’s home page, but it includes a few additional features in the top toolbar that aim to present the list of post excerpts in some more experimental ways (you won’t be able to enable these features if you’re on mobile by the way (or if you’re using a shitty browser)).
One of these features is a simple box layout mode, which I used Flexbox for in order to utilise its trivial support for dynamic, equal height columns. The following shot shows how Chrome handles things.

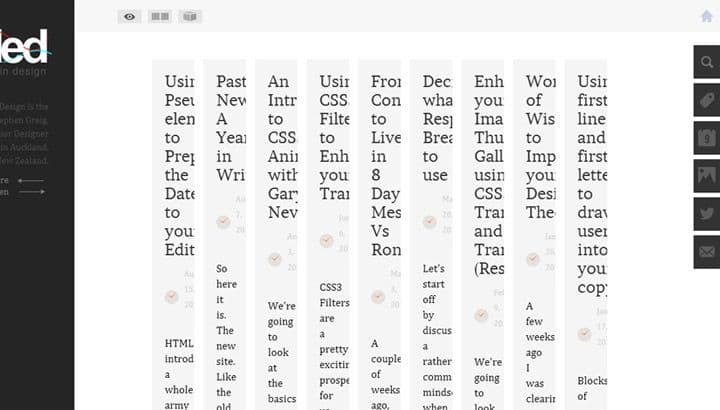
And here’s what happens if you remove the flex-wrap: wrap; rule…

That’s right; if I included the un-prefixed Flexbox properties/values, this is how Firefox would render the layout. Far from ideal.
But the main annoyance here is that Firefox has removed my ability to employ graceful degradation by including the un-prefixed properties. I can’t deliver these un-prefixed properties to future browsers that can handle them, including the upcoming Chrome 29, because the layout will break in Firefox.
Prefixes exist so browsers can implement experimental properties. If you can’t provide full support, then for me, it should still be considered an experimental implementation and so these prefixes should remain intact.
From my point of view, it seems as if this is Firefox’s way of tackling the tendency for some developers to accommodate only WebKit browsers. Similarly to Opera, although they took a different approach by actually implementing support in their browser for the -webkit- prefix. They have of course completely switched to the WebKit rendering engine since then.
Anyway, time to wrap up (sorry) my rant on Firefox un-prefixing prematurely. Sort your shit out FF.